# 【保姆级教程】Windows系统如何安装部署Claude Code?国内如何使用到Claude Code?

上期写了关于在MacOS、Linux(Ubuntu/Debian)环境下安装部署Claude Code,感兴趣的可以看一下往期文章👇
Claude Code是什么?国内如何使用到Claude Code?附国内最新使用教程 (opens new window)
看完很多人对此也有些疑问,在后台私信我想了解一下Windows系统下的Claude Code如何部署。
为了让更多Windows用户可以顺利体验到Claude Code,本篇将讲讲如何在Windwos系统下的安装部署。
而我们要想在Windows系统中使用到Claude Code,需要的步骤如下:
- 安装 WSL
- 安装 Node.js 18+
- 安装 Claude Code
保姆级教程,为了照顾一些新手朋友,我们一步步来~
# Windows系统下安装Claude Code
由于 Claude Code 并不支持 Windows 的文件系统,所以不能直接在Windows的文件系统内部署,但仍可以通过WSL在Windows上部署,建议对Claude Code的操作均基于WSL安装的虚拟操作系统(如 Ubuntu 24.04 LTS)
# 什么是WSL?
如果我们想在 Windows系统下使用到Claude Code,是需要先安装一个叫 WSL(Windows Subsystem for Linux) 的工具。
你可以把 WSL 想象成在你的 Windows 电脑里开了一间「Linux 工作室」。你平时用 Windows 办公、上网、打游戏,就像在主屋里生活,而 WSL 就是你隔壁的一间专业实验室 —— 需要时走进去搞开发,不用搬家,也不用重装系统。
为啥要装这个?因为像 Claude Code 这样的工具,在 Linux 环境下运行得更稳、更快,就像实验室里器材齐全、环境标准,更适合做技术活。
换个角度看操作系统:
Windows 就像一台智能洗衣机 —— 按个按钮,啥都自动帮你洗好,省心省力。
Linux 更像一块手洗搓板 —— 初学者刚开始会觉得麻烦,但熟练之后,你能自己掌控每一步,洗得更彻底,也能应对各种特殊衣物。
装上 WSL,就等于你拥有了这两种「洗衣方式」,能在自动和手动之间自由切换,高效又灵活。
❗❗❗这里需要注意的是,安装WSL,必须满足以下要求:
- Windows 11 或 Windows 10 21H2以上,专业版/工作站版/企业版(非家庭版,需支持Hyper-V)
- CPU 需支持且已在 BIOS/UEFI 中启用虚拟化
# 1. 安装WSL
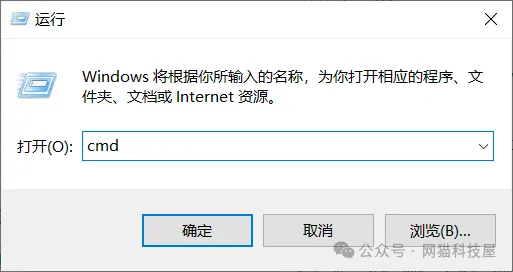
win+R,输入cmd打开 Windows系统终端
(或者直接在左下角输入cmd第一个就是)

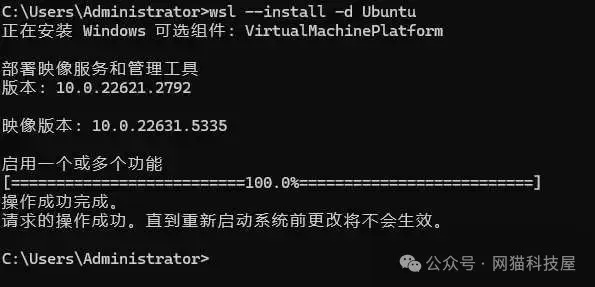
在终端输入WSL安装命令
wsl --install -d Ubuntu

👉如果有错误,可以重启系统重新执行。
- 安装后,你可以在终端输入
wsl访问安装的操作系统。
- 首次用需要设置用户名和密码
- Windows将安装的操作系统虚拟机视作一个应用,如Ubuntu 24.04 LTS 会出现在您的开始菜单
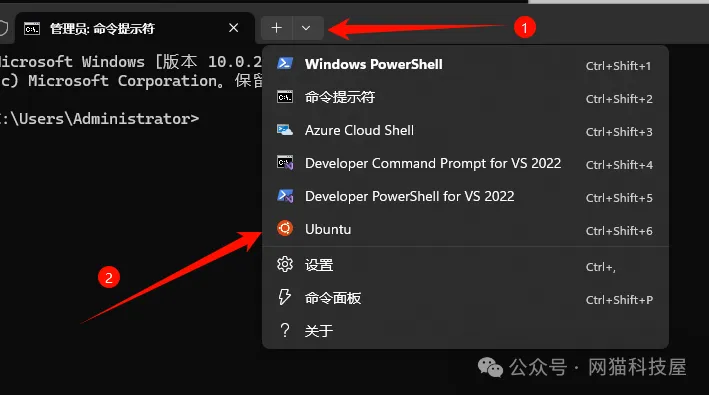
关闭cmd,重新打开cmd即可在旁边看到已安装的Ubuntu系统

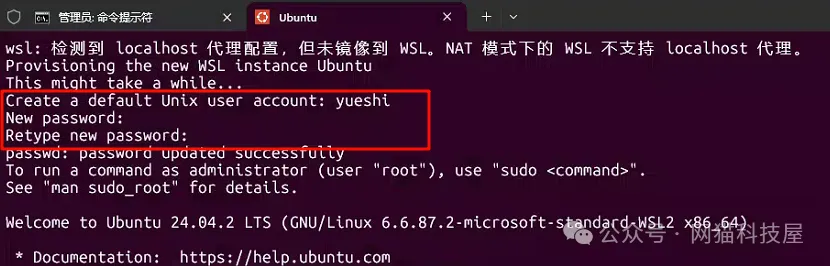
首次进入时可能需要你设置一下Ubuntu系统的账号名和密码。

可能有小白不太懂Ubuntu是什么。
Ubuntu 和 Windows 一样,都是操作系统,不过 Ubuntu 属于 Linux 系统家族。
简单来说,Linux 是一个内核,是操作系统的核心部分,而 Ubuntu 则是基于这个内核开发出来的完整操作系统。
# 2. 安装Node.js
Node.js就是让JavaScript能在电脑上运行的工具。Claude Code需要它来安装一些扩展功能。
就像你玩游戏需要先装游戏引擎一样,这是基础设施。
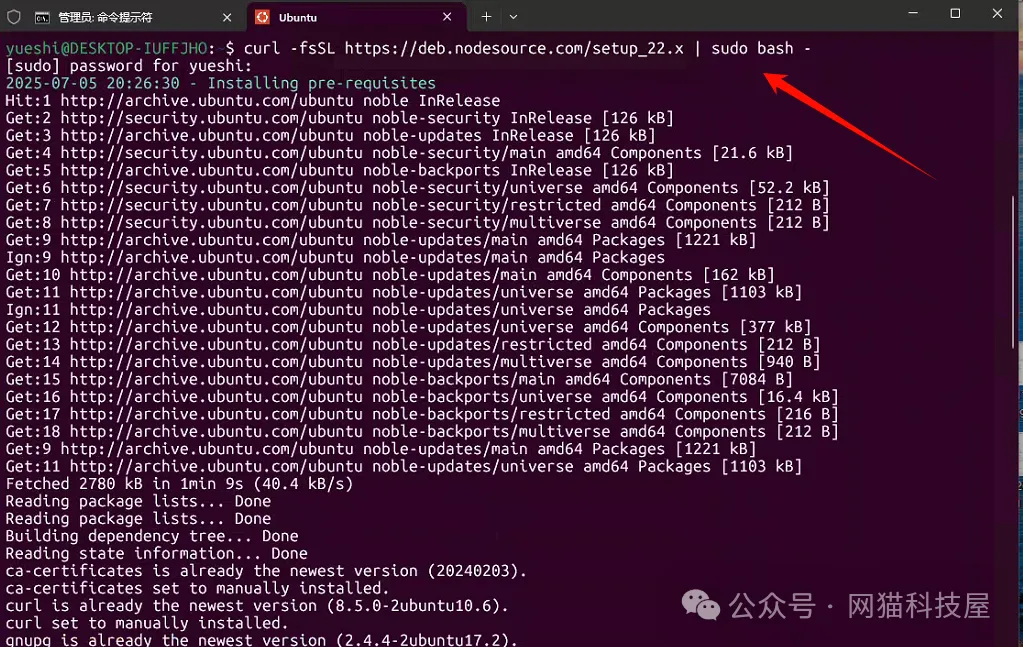
一行一句在上面安装好的Ubuntu系统中输入即可
curl -fsSL https://deb.nodesource.com/setup_22.x | sudo bash -
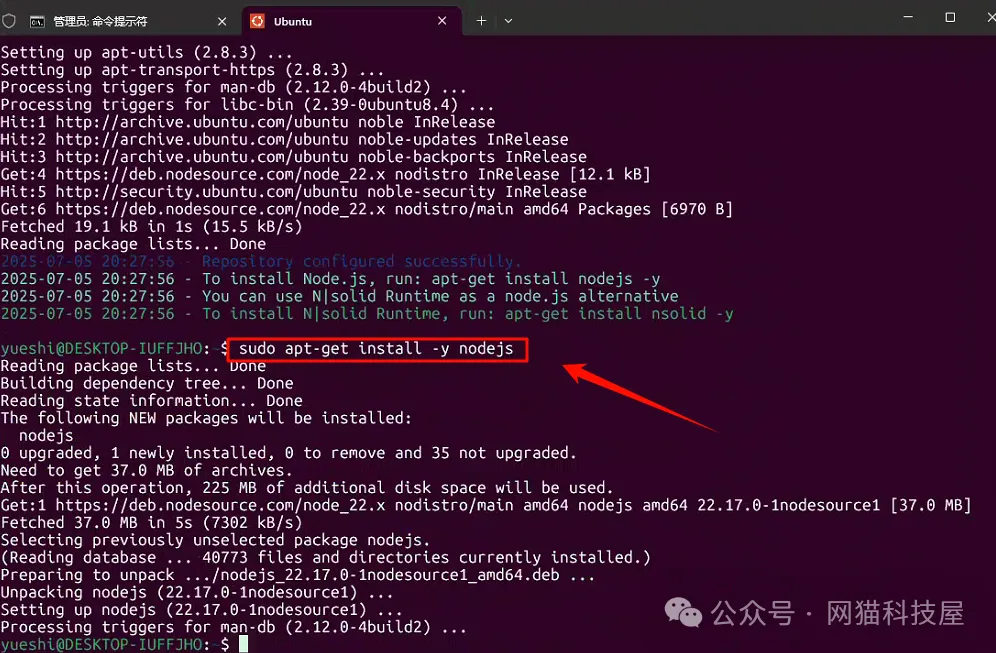
sudo apt-get install -y nodejs


验证是否安装成功
node -v
npm -v

出现具体的版本信息则代表环境安装成功,这里需要确保Node.js为18.0 或更高版本,之后就可以继续下一步了。
# 3. 安装Claude Code
确保你的npm 与 Node.js可用后,可以通过以下命令安装代理的Claude Code
这里使用的是Claude Code的镜像站GAC,可国内访问无需魔法,价格也比官网的优惠很多
cd ~
sudo npm install -g https://gaccode.com/claudecode/install --registry=https://registry.npmmirror.com
claude --version
如果先前安装过 官方Claude Code,请务必先通过以下命令卸载!!! (会出现镜像冲突)
npm uninstall -g @anthropic-ai/claude-code
在安装后,您可以访问您的项目文件夹,并在该目录下的终端输入以下命令直接运行 Claude Code
mkdir test
cd test
claude
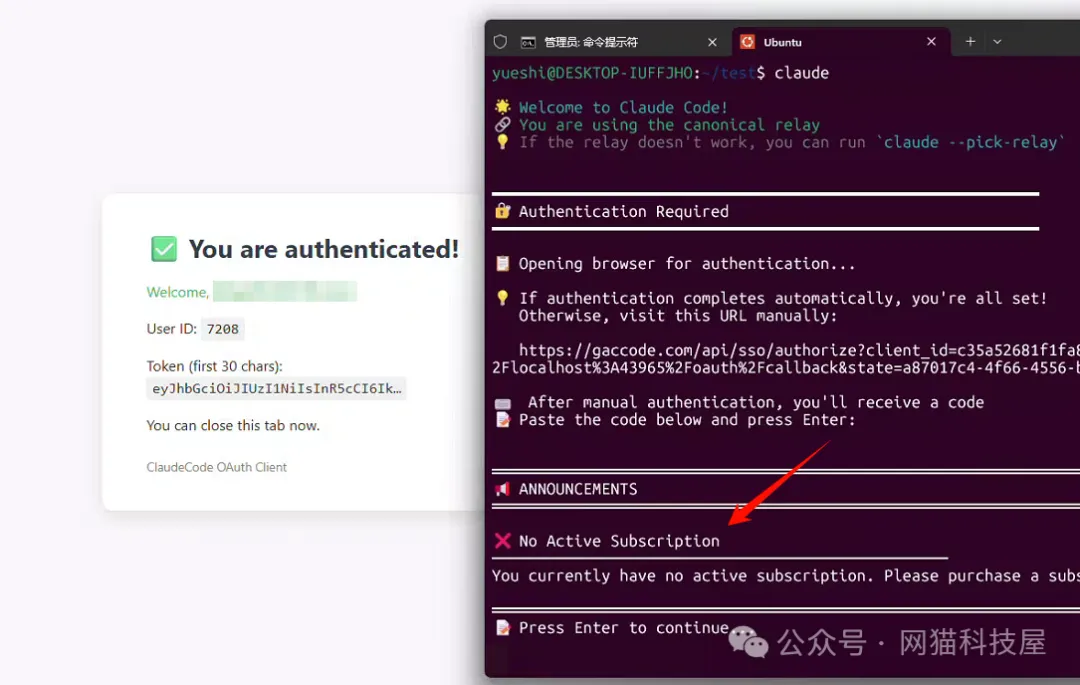
在终端执行claude之后,会跳到 GAC Claude Code 镜像站上进行授权,所以记得先在镜像站官网登录。

如果出现上面这个No Active Subscription则表示还没有完全成功,需要进行订阅才能使用!!!
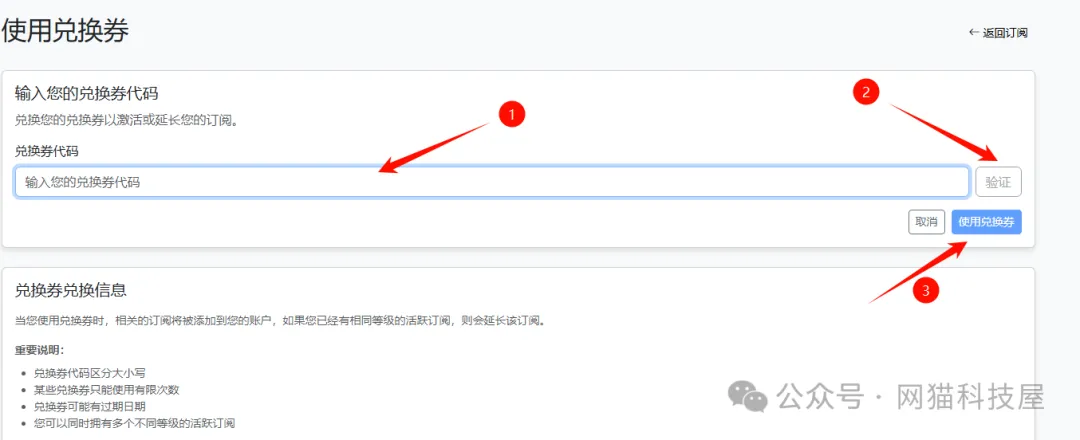
激活方式:GAC Claude Code 镜像站(点击"阅读原文"跳转) -> 管理订阅 -> 兑换优惠券
登录网址:https://gaccode.com (opens new window) (认准.com,没有开放任何其他域名和地址,使用其他盗版地址造成的模型欺诈跑路风险与GAC无关)
注册时可打开:https://gaccode.com/signup?ref=OLWRETNE (opens new window) (后面购买月卡多赠送一万积分)

如果下面的 gaccode 试用订阅码被用光了的话,可直接在: https://chatshare.uno (opens new window) 获取最新的。
MCH8T8XH-E5KK2X
MCH8T8XO-3HCO91
MCH8T8S3-JHQ1MV
首次使用 GAC 时,系统会引导你完成订阅验证流程。
你需要通过自动弹出的浏览器窗口进行登录以验证订阅。请注意:此过程请勿使用代理网络,以确保验证顺利完成。
如果你是在远程服务器上操作,则需要手动复制终端中的链接,在本地浏览器中打开,并输入验证码来完成验证。
登录网址:https://gaccode.com (opens new window) (认准.com,没有开放任何其他域名和地址,使用其他盗版地址造成的模型欺诈跑路风险与GAC无关)
注册时可打开:https://gaccode.com/signup?ref=OLWRETNE (opens new window) 后面购买月卡多赠送一万积分
如果需要体验与订阅的话可以前往 https://chatshare.uno (opens new window) 获取
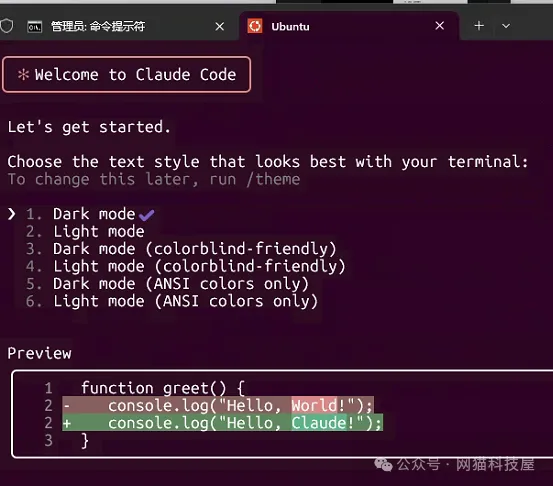
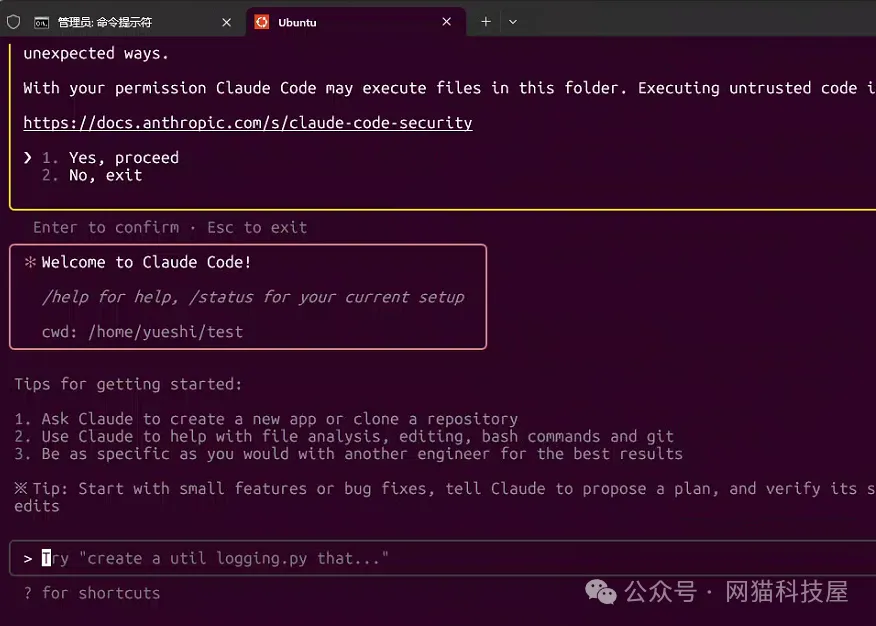
验证完成后,将可以选择 Claude Code 的工作主题,并授权其访问当前目录下的文件。

之后就会来到正常的对话环境

🎉到这里,恭喜您,你的Claude Code已成功安装并部署在Windows系统上了!
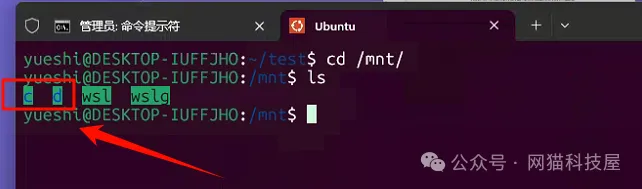
对于Windows本身的文件系统,你可以通过以下命令访问。WSL将你的每个磁盘视为/mnt/下的一个文件夹
cd /mnt/
(因为我这个电脑只有C盘、D盘,所以也就只显示这两个)

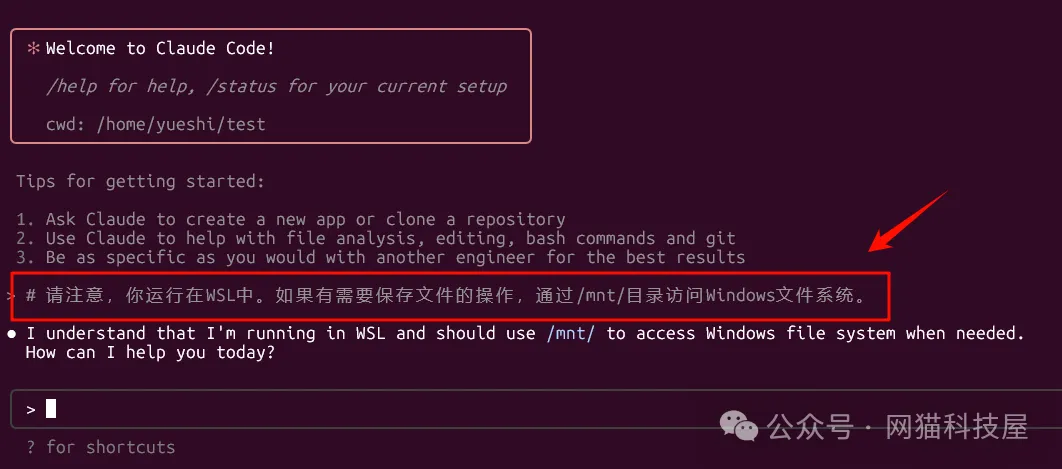
如果需要跨文件系统编辑文件,建议你为Claude Code添加以下记忆:
# 请注意,你运行在WSL中。如果有需要保存文件的操作,通过/mnt/目录访问Windows文件系统。

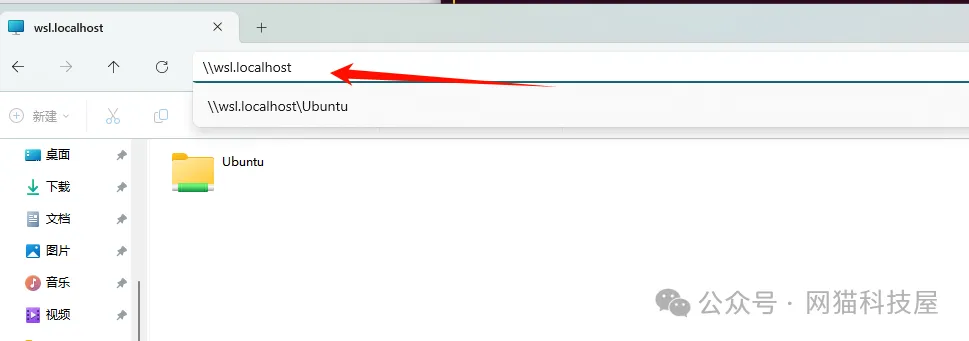
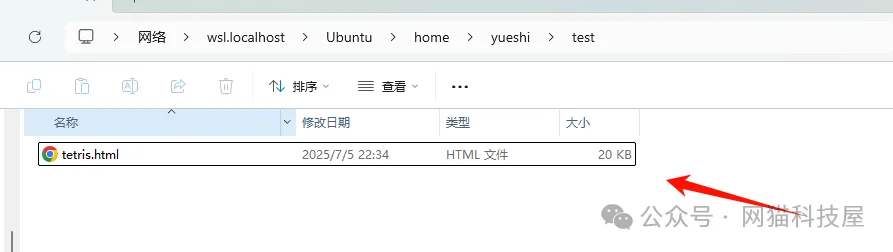
如果你需要访问 WSL 的文件系统,可以通过资源管理器访问以下目录实现:
\\wsl.localhost\

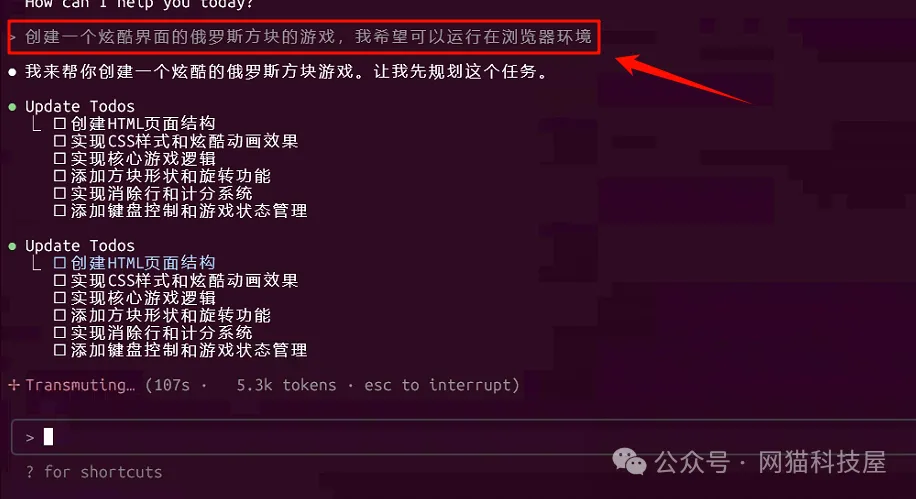
尝试让Claude Code简单执行一下编程任务

也是成功生成,在windows上可通过上面的命令直接定位打开


效果不错,果然是比Cursor强很多呀!!!

GAC是5月份全网首发的,比官网便宜很多,可直接优惠使用到Claude Code,欢迎各位小伙伴来体验。如果有企业需要合作也可以联系我~
卡密获取方式👉:https://www.chatshare.uno/ (opens new window)
最后感谢大家能够看到文章的最后,如果你觉得这篇文章对你有启发或者帮助,不妨点个关注,你的支持将是我最大的动力,谢谢!